How to Improve SEO With Structured Data
It’s the same primary goal of every web entrepreneur out there – finding some way to improve rankings without getting a Google penalty. And let’s face it, the Google goal posts keep moving around so you never really know if you are dancing along the edge or if you’re going to get nailed.
But there is something you can do to increase the online visibility of your website, and it is all about improving SEO using structured data. We know, you’ve heard them all by now, but for SEO you need to get up close and personal with something called schema markup.
It is a contradiction, really. Schema markup is one of the most potent forms of SEO; however, it also happens to be the least used forms of optimization.
Related: How to display reviews on Google search results
What is Schema Structured Data?
Schema Structured Data is a data vocabulary that defines objects, items, and relationships on the Internet. This vocabulary allows search engines to understand the meanings behind your content and display it on search results for a better user experience.
Google and other search engines use structured data they find on the web to understand the contents of web pages.
In simple words, structured data are pieces of code strategically added to webpages so that search engine crawlers understand what your website content is about. For example, on an online product page, what is the price of the product, availability, rating, quantity of reviews, and so on.
Schema gets right down to the basics where it will tell the search engines what your data means and not just what it says.
Schema Format Types
There are three ways or formats to implement schema on your website, Microdata, RDFa, and JSON-LD.
Microdata
Microdata is nothing more than an HTML code that uses name-value pairs (known as items) to assign values to its properties. Microdata is a machine-readable definition of the existing content on a web page.
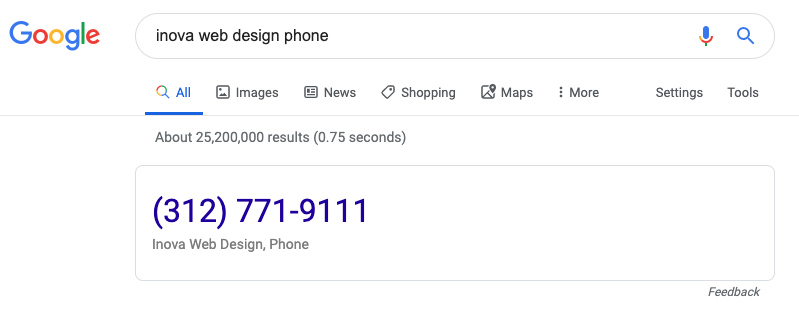
For example, in the following Microdata structured data snippet, we are instructing search engines that there is a structured data item property (itemprop) with a value of “telephone.”
<span itemprop="telephone">(312) 771-9111</span>
As a result, the business phone number is readily displayed on search results, as shown in the following image.

RDFa
RDFa (Resource Description Framework in Attributes) is a W3C specification that adds structured data to web pages using properties.
Similar to Microdata, RDFa embeds individual items (metadata) into HTML documents to provide more information about the contents on a web page.
Both Microdata and RDFa use slightly similar methods to wrap individual item properties in web pages, as shown in the following RDFa example.
<span property="telephone">(312) 771-9111</span>
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) is a format for encoding data of a list of attributes specified by multidimensional arrays with name-value pairs. It is much simpler to implement than Microdata and RDFa because there is no need to wrap it around HTML markup.
JSON-LD is wrapped around <script> tags, therefore is not visible to the end-user. By Google guidelines, you should not create blank or empty pages that just contain structured data. Also, the JSON-LD structured data you add must match visible content within the web page.
Schema for Small Business Using JSON-LD
Here is a basic JSON-LD structured data snippet example for our local small business agency.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Inova Web Design",
"address": {
"@type": "PostalAddress",
"addressLocality": "Chicago",
"addressRegion": "IL",
"postalCode": "60603",
"streetAddress": "100 S State St"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "4"
},
"telephone": "(312) 771-9111",
"url": "https://inovawebdesign.com"
}
</script>
One of the most basic examples of structured data is the LocalBusiness Schema. It represents a local business or organization with various data attributes like name, address, telephone, offerings, services, and many more.
Examples of LocalBusiness Schema include restaurants, service providers, retail stores, dentists, banks, nightclubs, etc.
The following basic example illustrates how to implement structured data for a small business using MicroData.
Schema for Small Business Using MicroData
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1><span itemprop="name">Inova Web Design</span></h1>
<span itemprop="description">A creative web agency providing design, development, marketing and SEO services.</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">100 S State St</span>
<span itemprop="addressLocality">Chicago</span>,
<span itemprop="addressRegion">IL</span>
</div>
<span itemprop="telephone">312-771-9111</span>
</div>
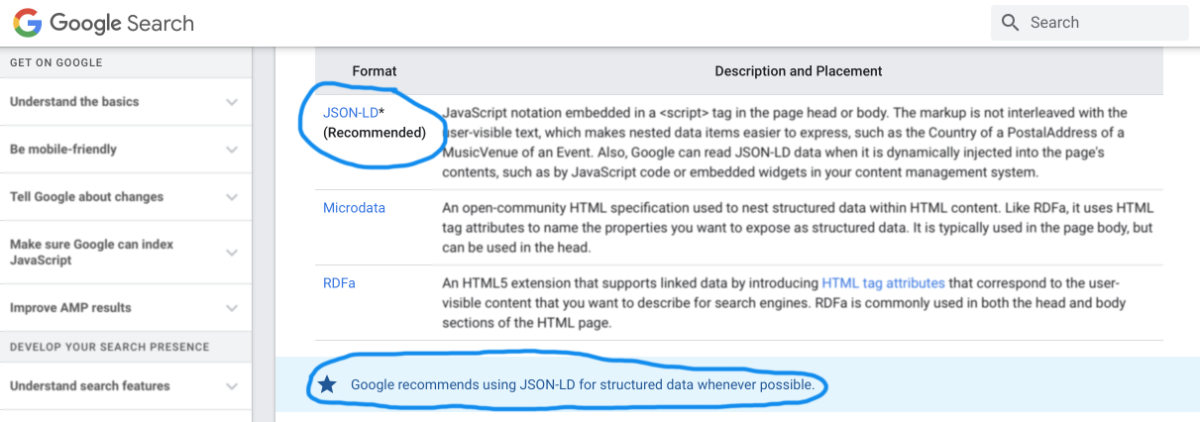
What is the recommended Schema format?
JSON-LD is the recommended Schema structured data format. It’s easier to implement, read, and test. As stated on their website, Google recommends JSON-LD for implementing structured data whenever possible.

Benefits of Using Structured Data
Schema structured data allows search engine crawlers to get a better understanding of the content in your web pages so that they can deliver relevant information more accurately to users.
Is structured data good for SEO?
Structured data is good for SEO because it provides search engines with the information they need to understand your site better and provide a better user experience to searchers.
structured data is an
- Improves webpage rankings if implemented correctly
- Improves conversions and user experience through rich snippets
- It assists search engines in delivering relevant content
- Facilitates information to be used in rich cards
- Contributes to Knowledge Graph information
- Assists direct spoken questions in voice assistants
Structured data improves web page rankings
Schema structured data allows search engine crawlers to get a better understanding of the content in your web pages so that they can deliver relevant information more accurately to users.
Even though Google has said very little about the impact of structured data as a ranking factor, we encourage every site owner to implement it because of the overall SEO and page ranking benefits it provides, as stated in the following benefit items.
Improves conversions and user experience through rich snippets
A rich snippet is a result that contains extra information displayed in the search results like review stars, product prices, events, links, photos, and menu items, to name a few.

Structured data assists search engines by providing extra information, which facilitates the displaying of rich snippets in search results.
Showing all this extra information before the user visits the website not only helps in improving user experience, it also improves conversions and CTR.
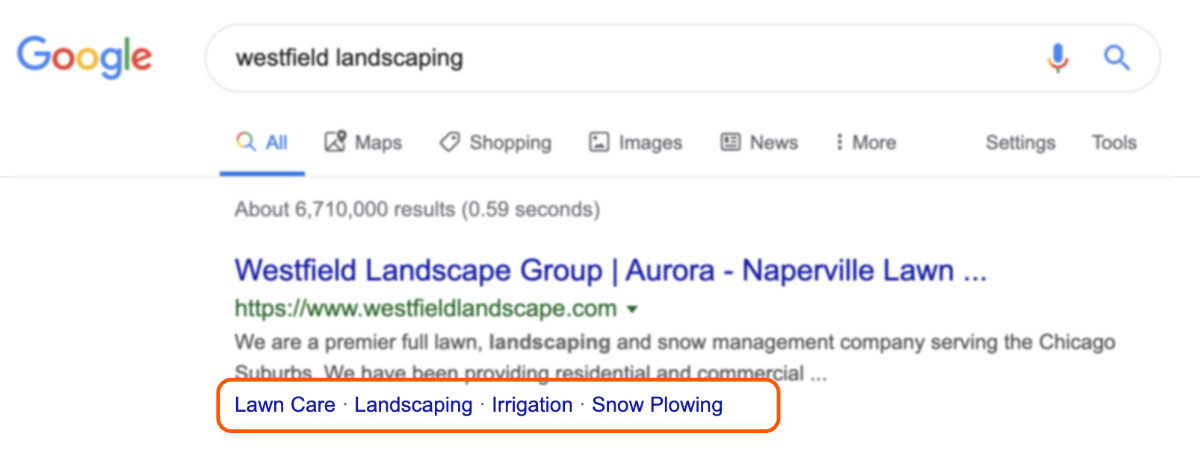
The following image shows the main navigation links in search results as rich snippets, which can lead to higher clicks and conversions.

It assists search engines in delivering relevant content
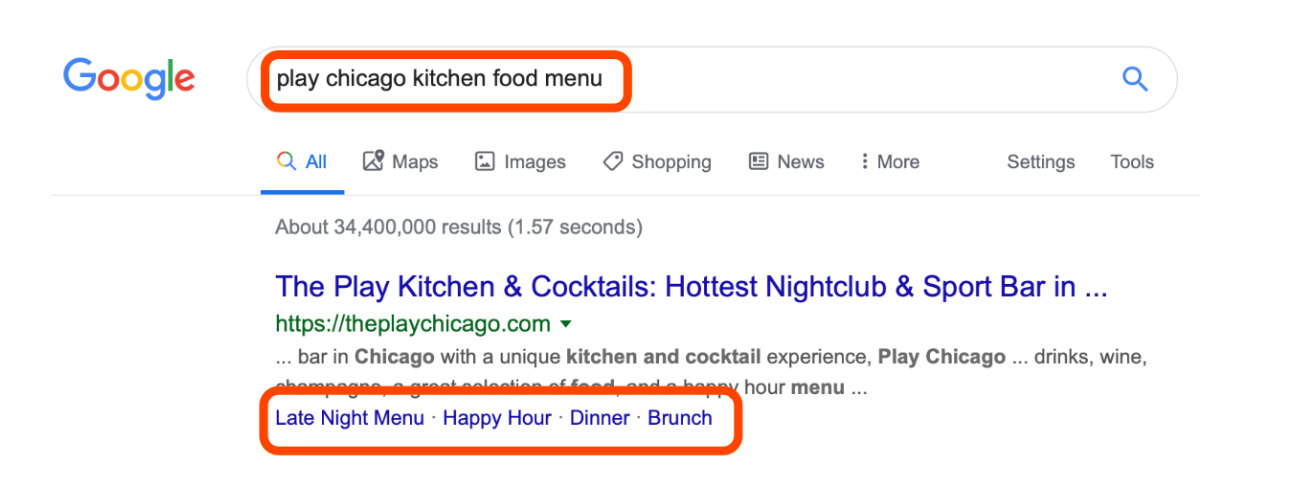
Imagine you are looking for a food menu from a local restaurant. The first thing to do is to Google the name of the restaurant and check if they have a website. If you are lucky enough to find the site, then you have to browse it and locate the specific food menu. All of this takes time and may stress users.
Schema Menu Sections solve this problem by helping search engines locate and display the menu sections or items right in search results, which delivers precisely what the user is looking for.

Facilitates information to be used in rich cards
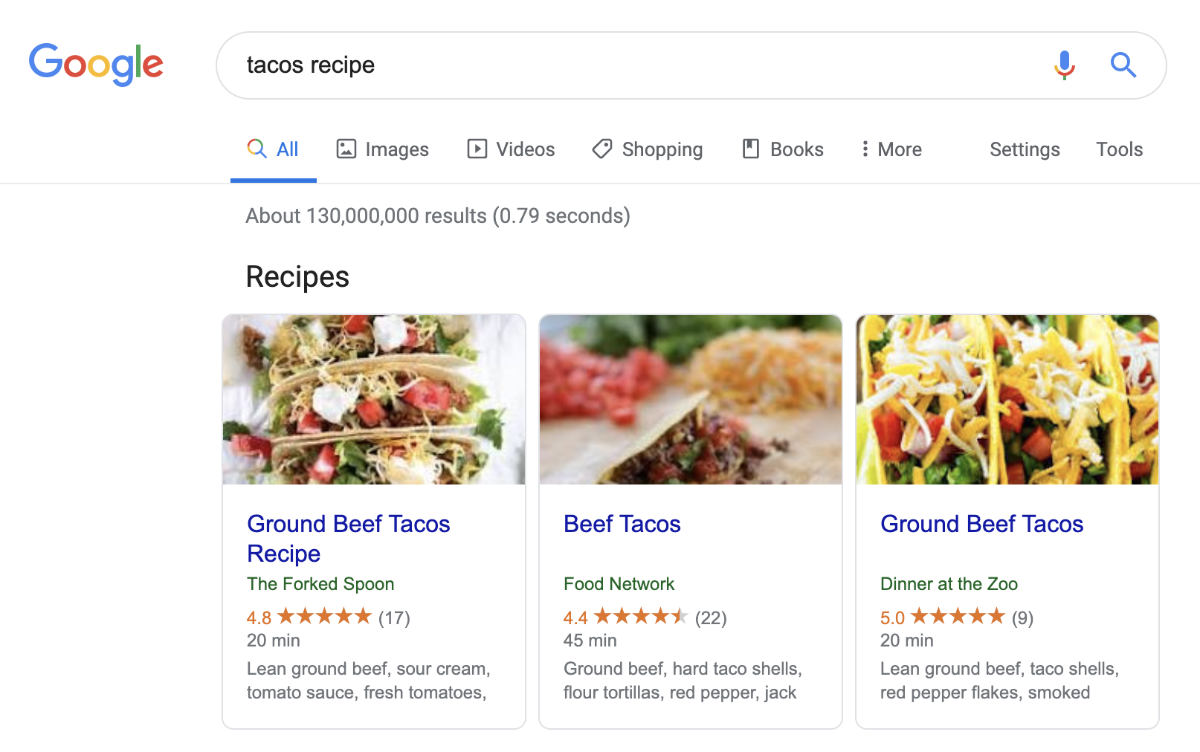
Rich cards are sections in search results that display previews of web page contents like articles, news, events, movies, recipes, and other types of content. Rich cards are a great way to boost visibility and generate new opportunities to attract more users and promote engagement.

Rich cards are a new search result format, and just like rich snippets, they also use schema.org structured data to display content more visually appealing and engaging.
Contributes to Knowledge Graph information
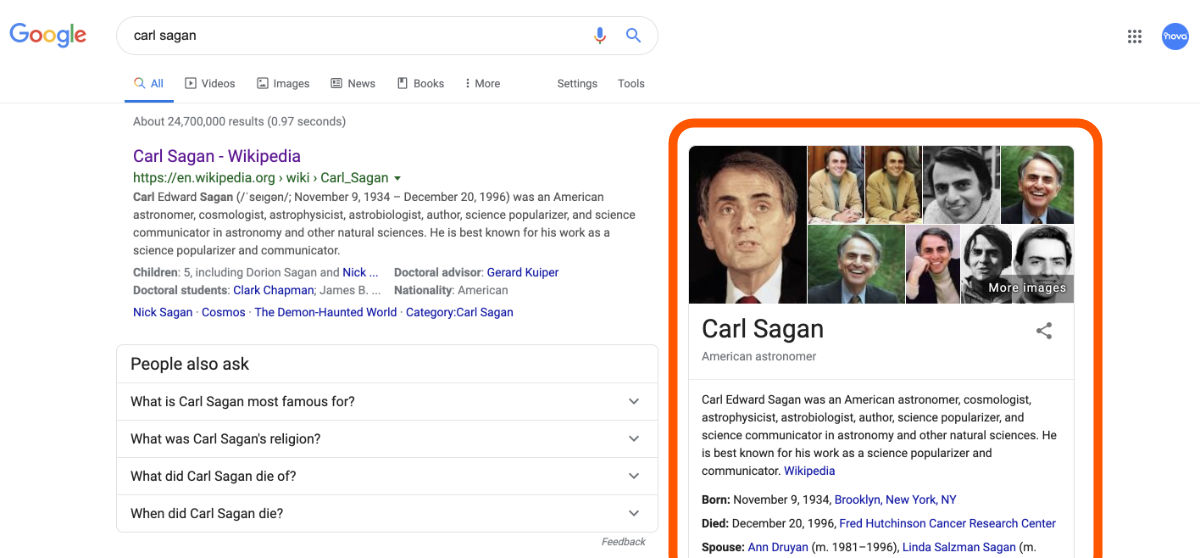
Knowledge Graph is a collection of data gathered from different sources to enhance the search results with popular topics and interests. The information in the Knowledge Graph is displayed at the top of the search results in an information box.

Knowledge Graph includes millions of entries, and most of its sources use schema.org structured data. The information in the Open Graph is categorized as entities like places, people, businesses, websites, and things.
Common types of entities include; books, events, movies, music, places, people, sports teams, TV series, video games, and websites. Visit schema.org for a full list of entities.
Assists direct spoken questions in voice assistants
With the increase of voice-assisted online searches, Schema and Google came out with a property called Speakable. Webpages with this property can use smart voice-assisted devices like Google Home to retrieve and read-aloud sections within an article on a webpage.
Speakable attributes the source of information and can send the full article to the user’s mobile device. Webpages with Speakable structured data can distribute content in new channels and reach a new user base.
This technology is still in Beta, and we should expect further development of this technology.
How to add Schema structured data to a website
- Follow proper structured data rules and guidelines
There are general guidelines that must be followed to implement structured data into your website correctly. Visit the official Google Search Structured Data Documentation for a full list of guidelines and best practices. - Choose the most suited structured data format
Choose the most suited structured data format. As stated earlier in this article, there are three supported formats; JSON-LD (recommended), Microdata, and RDFa. - Validate your code using the Structured Data Testing Tool
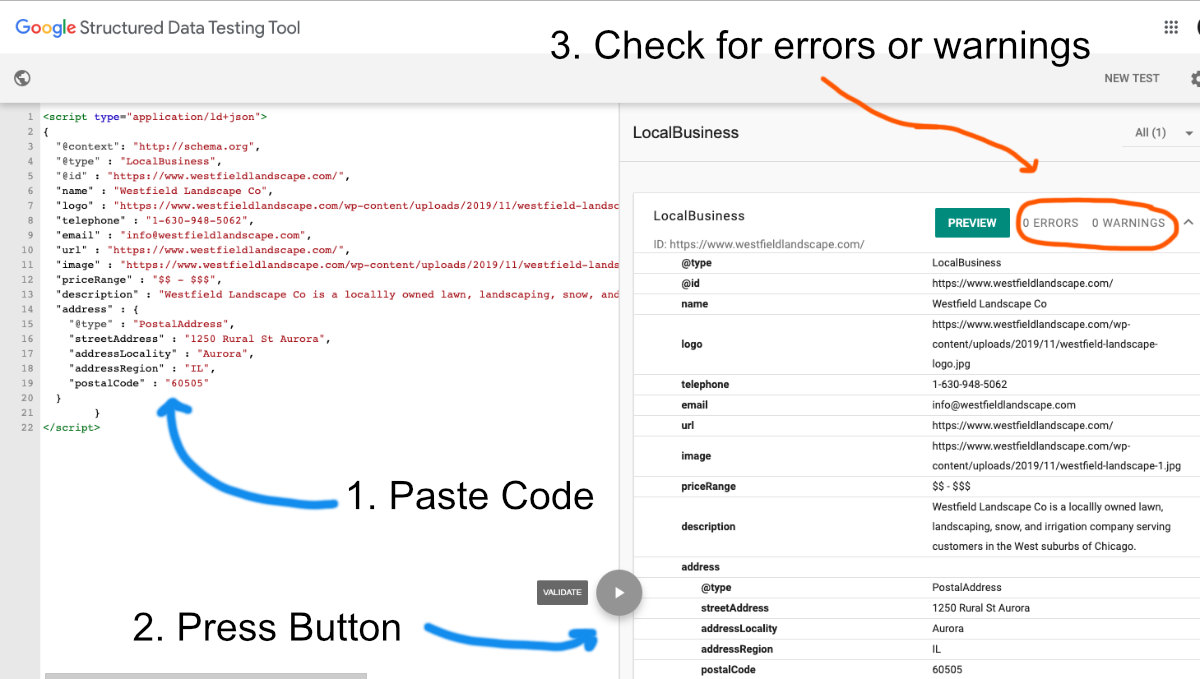
Before adding the code to your web page, it is essential to test it using
the Google Structured Data Testing Tool. Just paste your code into the box and click validate. Check for errors or warnings if any. You can actually edit your code right there in the code editor if needed.
How to validate structured data. Any errors in your code need to be fixed before adding your structured data markup to your web page. Code warnings do not have to be fixed, but we highly recommend fixing them as they provided valuable information to the search engines and users.
- Paste the code in your web page
JSON-LD can be added in the head or body section of your HTML code. Microdata and RDFa are inserted between the opening and closing body tags.
Structured Data Examples
In the following examples, we will cover proper guidelines and techniques using the most suited methodologies for implementing structured data in your web pages. Let’s get started!
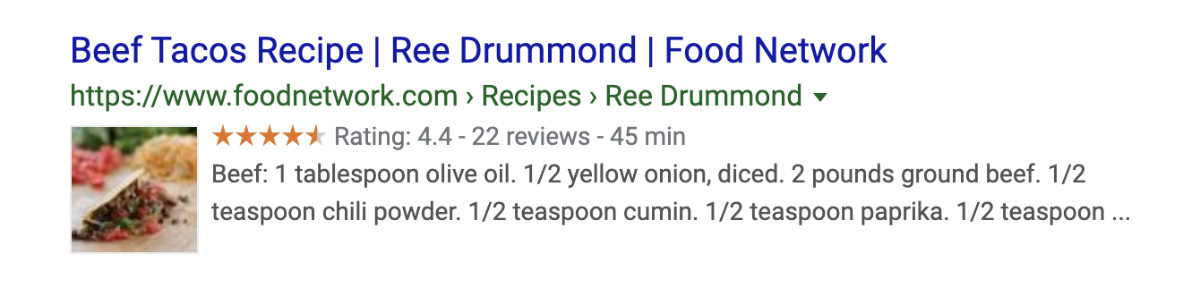
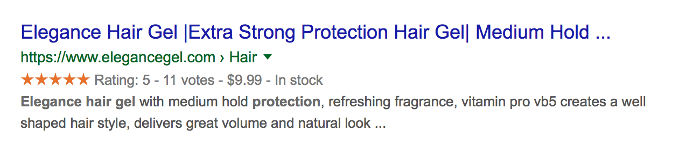
Display product review stars, price, and availability
Most popular eCommerce platforms like Shopify, WooCommerce, and Bigcommerce already include structured data for products in their HTML templates. The following example illustrates how to display the rating, price, and product availability in search results using the Product Schema.
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Extra Strong Protection - Strong Hold Hair Gel</span>
<div itemprop="aggregateRating"itemscope itemtype="http://schema.org/AggregateRating">
Rating: <span itemprop="ratingValue">5</span>
- <span itemprop="reviewCount">11</span> votes
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="USD">$</span><span
itemprop="price" content="9.99">9.99</span>
<link itemprop="availability" href="http://schema.org/InStock" />In stock
</div>
</div>
The previous code should render a search results like the following image.

Structured data example for small local business
LocalBusiness is one of the most powerful schemas for small business owners. It allows you to add the most important information about your business, like address, phone number, website URL, price range, areas served, logo, among others.
The following example shows the structured data implementation for a local small business service provider using JSON-LD.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type" : "LocalBusiness",
"@id" : "https://www.westfieldlandscape.com/",
"name" : "Westfield Landscape Co",
"logo" : "https://www.westfieldlandscape.com/wp-content/uploads/2019/11/westfield-landscape-logo.jpg",
"telephone" : "1-630-948-5062",
"email" : "info@westfieldlandscape.com",
"url" : "https://www.westfieldlandscape.com/",
"image" : "https://www.westfieldlandscape.com/wp-content/uploads/2019/11/westfield-landscape-1.jpg",
"priceRange" : "$$ - $$$",
"description" : "Westfield Landscape Co is a locallly owned lawn, landscaping, snow, and irrigation company serving customers in the West suburbs of Chicago.",
"address" : {
"@type" : "PostalAddress",
"streetAddress" : "1250 Rural St Aurora",
"addressLocality" : "Aurora",
"addressRegion" : "IL",
"postalCode" : "60505"
}
}
</script>
Structured data example for local business with review stars
Being able to display the reviews for your small business in search results is a great way not only to increase traffic but show a sense of trust if your reviews are positive.
The AggregateRating schema allows you to display review stars on search results, rich snippets, and other display networks. Let’s extend the previous schema code example and add two reviews that are posted on the company’s Google Business listing.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type" : "LocalBusiness",
"@id" : "https://www.westfieldlandscape.com/",
"name" : "Westfield Landscape Co",
"logo" : "https://www.westfieldlandscape.com/wp-content/uploads/2019/11/westfield-landscape-logo.jpg",
"telephone" : "1-630-948-5062",
"email" : "info@westfieldlandscape.com",
"url" : "https://www.westfieldlandscape.com/",
"image" : "https://www.westfieldlandscape.com/wp-content/uploads/2019/11/westfield-landscape-1.jpg",
"priceRange" : "$$ - $$$",
"description" : "Westfield Landscape Co is a locallly owned lawn, landscaping, snow, and irrigation company serving customers in the West suburbs of Chicago.",
"address" : {
"@type" : "PostalAddress",
"streetAddress" : "1250 Rural St Aurora",
"addressLocality" : "Aurora",
"addressRegion" : "IL",
"postalCode" : "60505"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "2"
},
"review": [
{
"@type": "Review",
"author": "Ann Teller",
"datePublished": "2018-10-15",
"reviewBody": "Great job maintaining our retail location. Prompt service, good quality.",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "5",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Jano Raya",
"datePublished": "2018-12-11",
"reviewBody": "Very reliable company. They do 3 commercial properties I manage. Prompt service with snow plowing, and the lawns are always looking good.",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "5",
"worstRating": "1"
}
}
]
}
</script>
The reviews that you add in the structured data have to be visible to the user somewhere on the page. It is highly recommended to add a review form submission or link so that your users can leave a review about your company or organization.
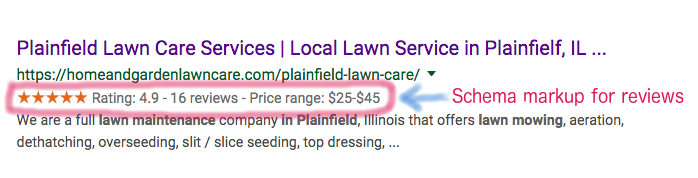
Microdata example for LocalBusiness rating and price range
Here’s an example of schema implementation for review count, rating, and price range using Microdata.
<div itemscope itemtype="http://schema.org/LocalBusiness">
<meta content="Home and Garden Lawn Care of Plainfield" itemprop="name">
<meta content="$25-$45" itemprop="priceRange">
<meta content="https://homeandgardenlawncare.com/wp-content/uploads/2018/01/Plainfield-IL-subdivision.jpg" itemprop="image"><div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<h2><span itemprop="name">Home And Garden Lawn Care</span></h2>
<div> <span>Rating <span itemprop="ratingValue">4.9</span> / 5 out of <span itemprop="reviewCount">16</span> Reviews </span></div>
</div>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress" class="address">
<span itemprop="addressLocality">Plainfield</span>, <span itemprop="addressRegion">IL</span> <span itemprop="postalCode">60586</span>
</div>
</div>
The image below illustrates how search engine results display the schema markup as rich data. As described earlier in this article, structured data helps search engines understand the data on your web page. Make sure to check our blog post about How to display review stars on Google search results.

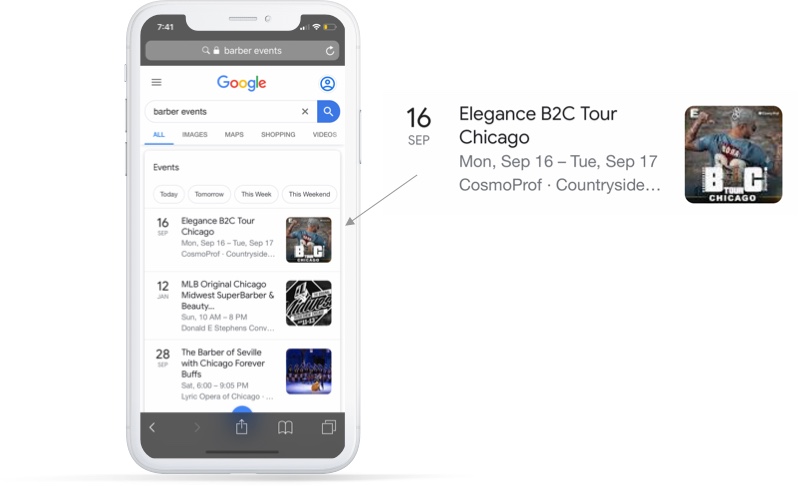
JSON-LD Schema example for events
The Event schema is a great way to display your upcoming events in search results as rich snippets, and rich cards in the Google Events section.
When users search for things like “events near me”, they will get a list of events near their location from different sites. All of this is thanks to the Event Schema markup added in their webpages.
For example, the following JSON-LD structured data snippet lists an event that includes name, description, date, performer, location, price, and age restriction.
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Event",
"name" : "Elegance B2C Tour Chicago",
"image": "https://cdn11.bigcommerce.com/s-0r5ke/product_images/uploaded_images/barber-events-chicago.jpg",
"description": "In-store experience with Arod the Barber with demonstrations, freebies, meet & greet.",
"startDate" : "2019-09-16T13:00",
"endDate": "2019-09-17T16:00",
"performer":
{
"@type": "Person",
"image": "https://elegancestudio.com/wp-content/uploads/2017/03/arodnew.jpg",
"name": "Arod The Barber",
"sameAs": "https://elegancestudio.com/pages/arod/"
},
"location" : {
"@type" : "Place",
"name" : "CosmoProf",
"address" : {
"@type" : "PostalAddress",
"streetAddress" : "52 Countryside Plaza",
"addressLocality" : "Countryside",
"addressRegion" : "IL",
"postalCode" : "60525" }
},
"offers": {
"@type": "Offer",
"price": "40.00",
"priceCurrency": "USD",
"availability": "http://schema.org/LimitedAvailability",
"validFrom" : "2019-09-14T13:00",
"url": "https://www.elegancegel.com/events/"
},
"typicalAgeRange" : "18+"
}
</script>
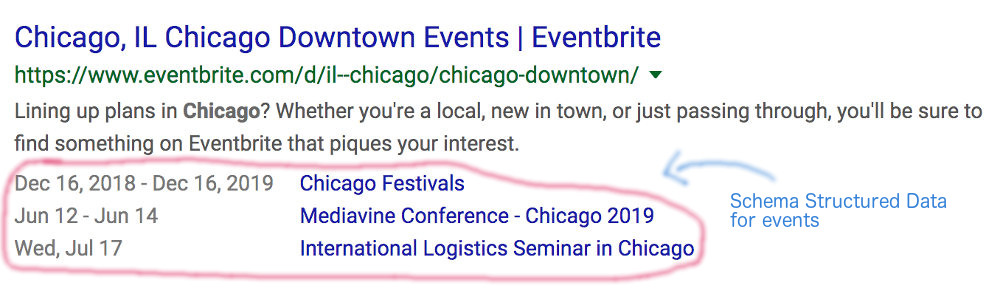
The following image shows how the structured data is displayed in search results using the search query “barber events”. Learn more about the Event data type at the Event Google Documentation.

The more information you provide on your structured data, the more information search engine crawlers can display. More data means better CTR’s (Click-through rates) – Remember is all about user experience.
Related: How to optimize a local business website
Here’s an example of a rich snippet that displays event information right in the search results.

The point here is that structured data provides well-rounded information about something on your website that may otherwise just be picked up as a random piece of data without schema on your side.
The beautiful thing about schema markup is that the data in that code gives the search engines much more information about your website. The end result is that you improve rankings and your website starts to show up in better SERP positions.
Is Schema Structured Data Good for SEO?
Schema markup will improve rankings for all kinds of content. It really is an SEO secret weapon because you can use it to boost your SERPs on articles, book reviews, events, local businesses, movies, products, restaurants, software applications, TV episodes, and ratings and so much more.
In other words, your website can have virtually anything in it, and with schema markup, you’ll be able to scoop those rankings. Before schema, you’d have to be creative and add a blog section to your website for backlinks and all the other complicated SEO tricks.
Tips for using Schema markup
1. Use the most commonly used schemas
Oddly enough, if you use the most common types of schemas, it will help your website.
Most used Schemas
Structured data for local small businesses
Structured data for online products
Structured data for restaurants
Review structured data
2. Use all the schema types you need
There is a massive list of what is available. Know it, love it, use it, and use as many as are appropriate for your website.
3. Use as much schema as possible
Heavy keyword density is a no-no, but with schema markup, the more you markup, the better your SERPs. Start learning about Schema.org, and once you implemented on your website, you will likely improve your search engine rankings.
In Conclusion
SEO seems to work best when you pull search engines into your website to teach them what’s on your web pages. The standard code is pretty good, but schema markup is better. It’s as simple as that.